One of the “big ideas” here at Cloud Coach is that you really don’t need to pay for custom web design, even as a beginner to the online world. I’ve advocated using free theme-based tools such as Weebly and Posterous to build fully functional blogs and websites (which you can do with near zero tech skills).
But what if you need a bit more functionality? WordPress is a fantastically flexible and powerful platform that is used for everything from famous blogs to eCommerce websites.
Why Use WordPress?
It’s Industry Standard
I’d be willing to bet you that 9 out of your 10 favorite blogs run on WordPress. Seriously, you can go and look for yourself. Try going to yourfavoriteblog.com/wp-admin . If you see the standard WordPress login screen, you’ve just discovered their secret!
Plugins Galore
Say you wanted to add a box that pops up to greet people who visit your website for the first time. Before WordPress, if you wanted to add that kind of special feature to your website, you’d have to write the code yourself. But WordPress has plugins. Plugins are like little apps that you install on your site that provide additional features. Nearly all are free, and there are tens of thousands of them in the plugin directory. I have literally never not found a plugin for a feature I wanted to add to my site.
It’s Social
There are plugins for adding functionality through any social network you could want. Want facebook like buttons on every post? The option to email to a friend? Simple: add a plugin and you’re set.
It’s Open Source
Rather than relying on one person or company to make necessary updates, you have an entire world-wide community of developers who care deeply about the platform. They make it better and more secure every day, and they don’t charge you a penny. Amazing, right?
SEO
You know, SEO. The Google juice. Showing up in search results. WordPress is very SEO-friendly right out of the box. It’s really easy to tweak it to be even more SEO friendly. Oh, and did I mention that there are free plugins like All in One SEO Pack that let you take it up yet another notch?
Customizability
While there are thousands of free and paid templates out there that change the look and feel of your site, it is relatively easy to customize the look of your site using CSS. Since WordPress is essentially “skinned” with your template, it’s not too hard to change the look and feel of your website completely. If you start out with a free but envision paying someone to build you a custom design in the future, WordPress makes this easy.
How would you like to design and launch your own WordPress blog in a single weekend?
You heard me. I’m going to guide you step by step through launching your very own WordPress blog from scratch. We’ll cover everything from buying a domain name and hosting to installing WordPress and finding a visual design for the site.
When people who are new to having their own website hear WordPress, they think “Complicated”. But I believe that this is a wonderful platform that can be learned by anyone. This will be extremely detailed because I want you to be able to follow along.
Note: You could probably follow this whole guide and launch a site in a single day if you stayed at it. But I’m going to assume that you have a life and have therefore broken it down over the course of 3 days (a weekend).
Are you ready?
Great, lets’ get started.
Friday Evening
Pick a domain
The first step in launching your very own website or blog with WordPress is to decide on a domain name.
Ideally, your domain name should be:
- Not too long
- Easy to remember
- Easily spelled based on how it sounds
- A .com .net or .org (Google likes these better)
- Something unique
I really love the website domai.nr for searching for domain names, because it comes up with creative alternatives.
For example, say I wanted a site with the address whitelobster.com. In the search results, I can see that whitelobster.com is not available because there’s no green square next to it. But domai.nr also searches for alternativeswith other domain endings, and comes up with whtlbstr.com or whitelobster.co/m
Buy your Domain and Web Hosting
WAIT! Now that you’ve found the domain you want, don’t buy it through domai.nr. Because then you’ll have to go through all the steps required to transfer the standalone domain to a hosting account. Better to buy your domain and web hosting together. You’ll get a better deal when they are packaged together, and they will come “hooked up”, so you won’t have to do any name transfers.
If you already have your own web hosting, look into purchasing the domain through your host. I personally use BlueHost for hosting, and I’m able to buy addon domains for just $10/year. It’s as good a deal as any you’d find online and the domains are automatically added right to my hosting account.
Here’s why I recommend BlueHost:
Great support: I like BlueHost because they have excellent online tutorials that include clear videos, so I don’t usually have to call when I have a question. When I do call, I don’t wait long for a tech support person. When I do get a person, they are friendly and knowledgeable.
One-Click WordPress Install: The BlueHost backend enables you to install WordPress automatically on your blog. This takes what would normally be a complex process and makes it easier than checking your email.
Cheap Addon Domains: As I mentioned above, addon domains are just $10/year. And I get to use my web hosting with unlimited domains.
What happens when you click my link to BlueHost? Yes, my link to BlueHost is an affiliate link. This means I’ll get a few bucks if you end up signing up for their service. If you don’t feel comfortable with this, feel free to visit their site directly. I’d honestly rather see you up and running smoothly than me make a couple of extra dollars.
The package I recommend is the $6.95/month unlimited hosting with unlimited add-on domains.
After you’ve finished checking out and paying… Congratulations! You now own a domain name and Web Hosting. Go drink a glass of water (or wine) and enjoy the rest of your evening. Tomorrow, we will make your website a reality.
Saturday
Install WordPress
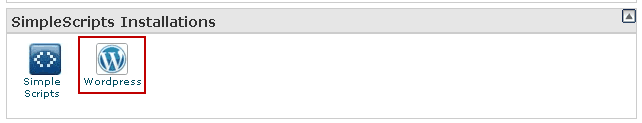
Now it’s time to install WordPress on your freshly purchased domain name. Log in to BlueHost and choose WordPress from the SimpleScripts Installations box:
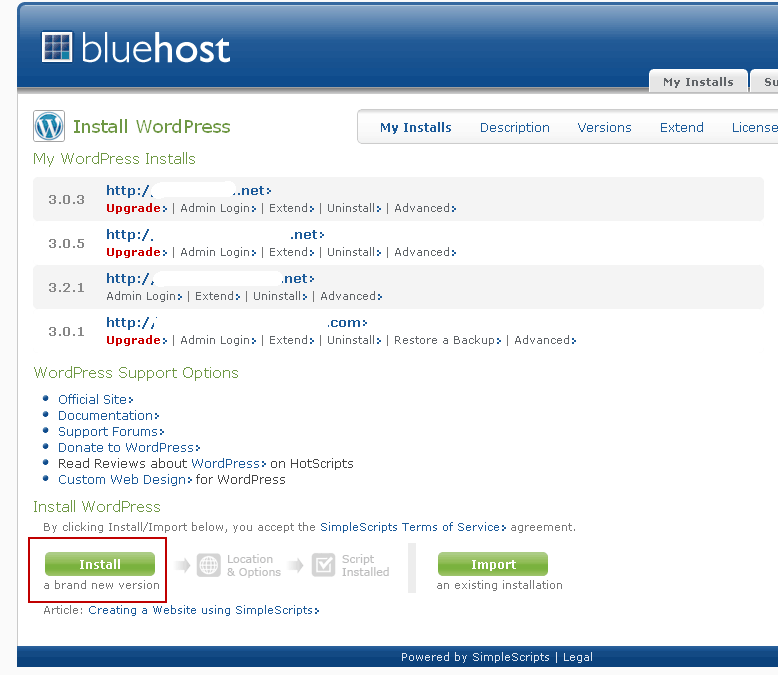
You’ll see a list of any existing WordPress installations. Click Install a Brand New Version:
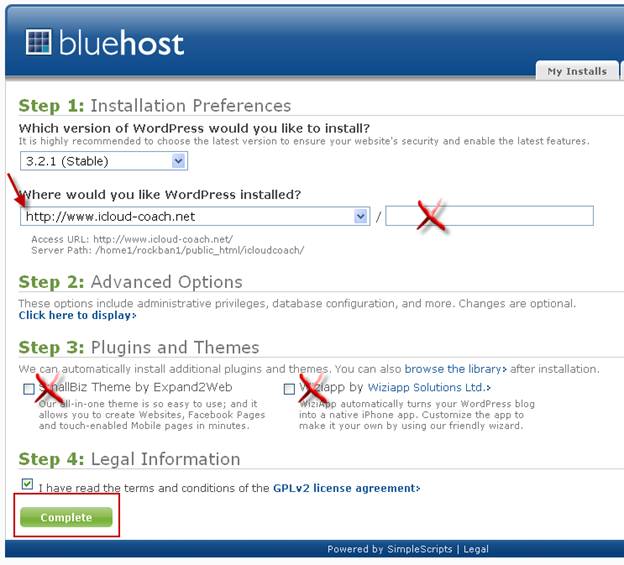
Now you’ll choose where you want WordPress to be installed. Select your domain from the list. Whatever you choose here will be the root domain of your site. If you want your website to live at address.com/something then put it in the box after the slash. I’d recommend installing WordPress at the root domain- so leave that second box blank. I’d also recommend unchecking any of the automatically installed themes and plugins. We want our WordPress installation to be totally clean. Check the box that you have read the terms and conditions and click complete.
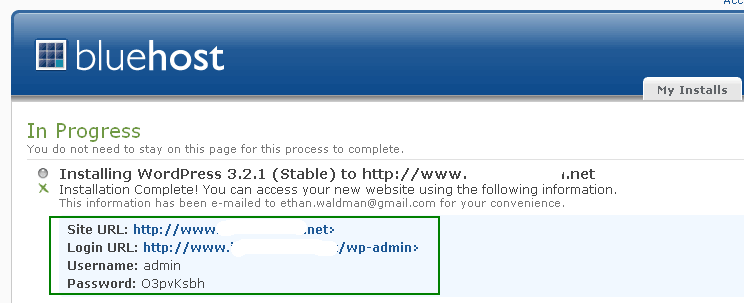
You’ll see a page with a status bar and some ads as BlueHost completes the automatic WordPress install. Finally, you’ll see a box with your site URL, Login URL, Username and Password. Take a screenshot, email these to yourself, or write them down. You’ll need this username and password because you’ll have to login to WordPress to do pretty much anything with your site.
Log into your WordPress site for the first time
Follow that Login URL and type in your username and password. Welcome to WordPress! See the video below for a brief tour of the WordPress backend:
Choose a Theme
Now for the fun part: Choosing a look and feel for your website. There are lots of options here, which I’ve broken down into Easy, Medium and Expensive
Easy: You have the option of choosing a pre-made template or theme. There are thousands of them out there, which you can find through the WordPress theme directory. There are even more outside of the WordPress directory. You can find them by searching for free WordPress themes.
Medium: You can choose a theme framework like Headway and “skin” it yourself. Headway has basically done the work of coding a blank theme for you and created a visual editor to let you customize it to your liking. I wouldn’t attempt this unless you’re comfortable with HTML and CSS.
Expensive (but Easy):You can pay someone to develop a fully custom theme for you. There are tons of talented designers out there who can pretty much make your dreams come true.
You can see that there are a lot of different routes you can take, but I’m going to talk mostly about finding a pre-built theme.
The easiest way to install a new theme is to search the WordPress theme directory directly through the WordPress back end. You’re still logged in, right?
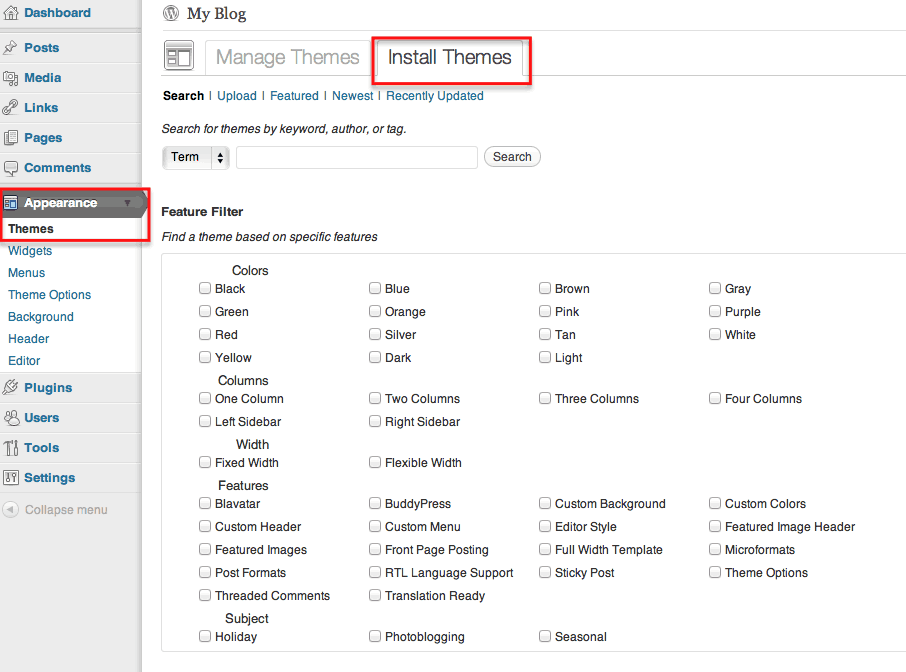
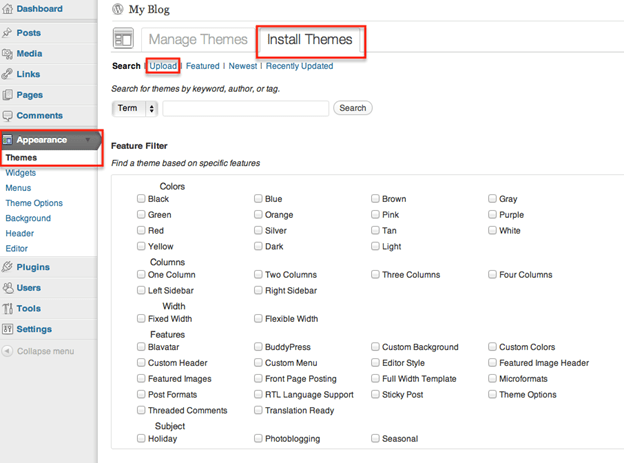
Click on Appearance, Themes, Install Themes:
Now it’s time to search. There’s a lot out there so it’s helpful if you have some idea of what you want. Dark or light? One column or two? Pick your options and start searching around. It may be helpful to look at the featured themes to see some more popular options to start.
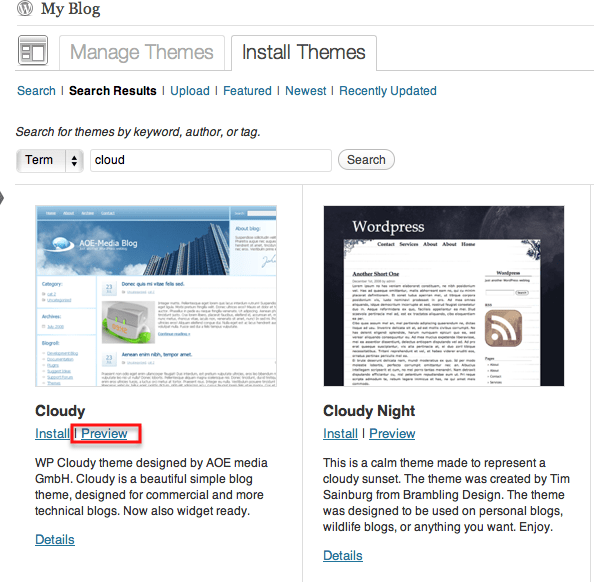
I wanted something cloud-themed, so I searched for the keyword ‘cloud’. Hint: You can preview a theme by clicking the preview button.
Once you’ve found a theme you’re happy with, click install. A prompt box will come up to confirm. Click Install Now.
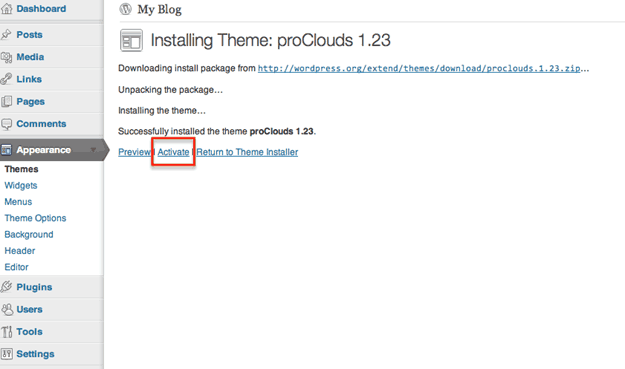
You should now see a screen that looks something like this (see below). This is an important thing to understand about WordPress: You can install Themes and Plugins, but they don’t take any effect until you activate them. So, if I’m satisfied with my theme choice and want to start using it immediately, I’d click activate. You can install multiple themes and then choose one.
I’m going to go ahead and activate the theme now by clicking activate.
Now, what about themes that aren’t listed in the WordPress theme directory? There’s a lot of great options out there. One of my favorite ways to find them is to look at SmashingMagazine. They usually do a yearly round-up post of the best free WordPress themes.
Installing these themes is a slightly different process. First, find a theme you like and download it. Your download will be in the form of a .zip file.
Once again, head to Appearance > Themes > Install Themes.
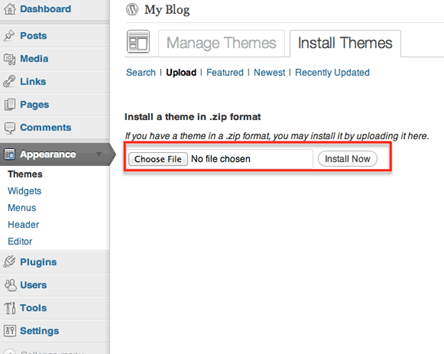
This time, choose upload.
Click Choose File and locate the .zip of the theme you downloaded. Then, choose Install Now.
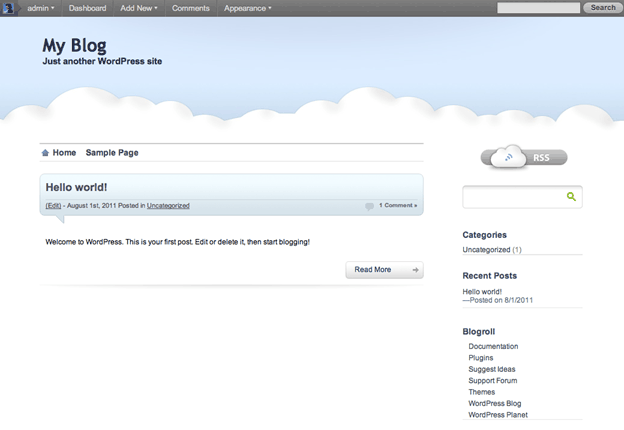
Once again, choose activate to use your newly uploaded theme now. Congratulations, You’ve installed a theme on your WordPress Blog. You can view your own site at any time by clicking the link at the very top of the WordPress backend.
Here's what mine looks like now:
Basic Site Setup
Now it’s time to do some setup, because you probably don’t want your blog’s title and headline to be My Blog, Just Another WordPress Blog…
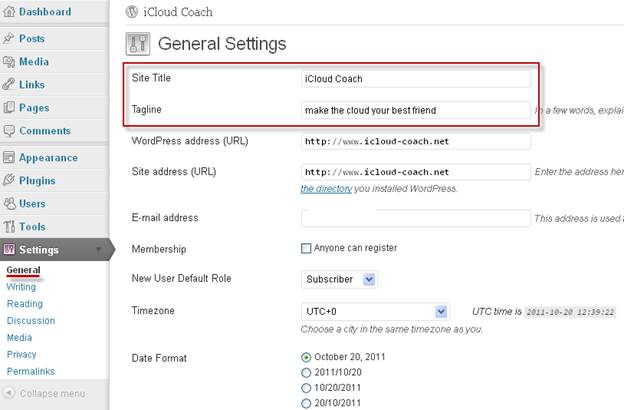
Changing the Title and Headline
In the back end, choose the settings tab, and then general. Change your blog title and headline as needed and then click save at the bottom of the page.
Changing the Permalinks Structure
By default, WordPress does something funny with your URLs. Rather than using the title of a blog post as the URL, it gives it a string of numbers. This isn’t very good for SEO, so let’s change the permalink structure to something more google-friendly.
Under Settings, choose Permalinks. Now, use the custom structure:
/%category%/%postname%/
This means if you post an article called How To Sleep in the category Advice, the address of that post would be http://yourdomain.com/advice/how-to-sleep/. That will be much more friendly to search engines compared to http://yourdomain.com/p=2234.
Sunday
Congratulations! If you’ve made it this far, then you’re ready to start actually building your site. Today we’ll start out with a big decision: Do you want the home page of your site to be your blog, or be a static page?
If your site is all about your writing and your updates, then you may want to leave the blog as the home page. But if your site is for your business or any situation where the blog will be a part of the site, but not the main focus, you should probably go with a static homepage.
Can I change it later? Yes, you can change these settings later, but it’s a lot easier if you make the decision before you start adding a lot of content to your site. Better to build the foundation for what you want now vs. tearing down your house to change the foundation in the future.
How to Change The Home Page to a Static Page
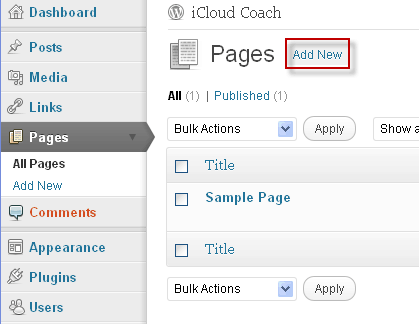
First, we’re going to add two new pages. Click on Pages from the side menu. Then choose ‘Add New’.
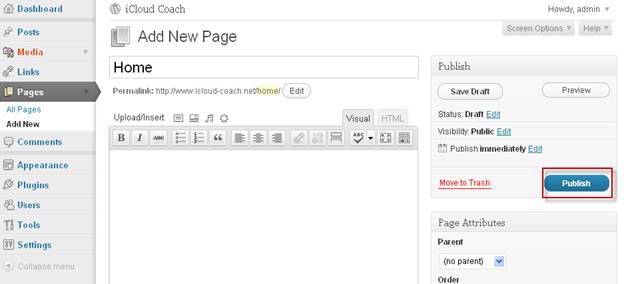
Call this one Home. You can add any content you’d like to show up on your home page using the visual editor that you see below the title. It does everything from text formatting to inserting pictures. This is how you’ll edit all the pages on your WordPress site in the future. Click Publish.
Now create another page. Call this one Blog. You could also call it News or Articles. Go with whatever feels right. I prefer blog, because people know what that means.
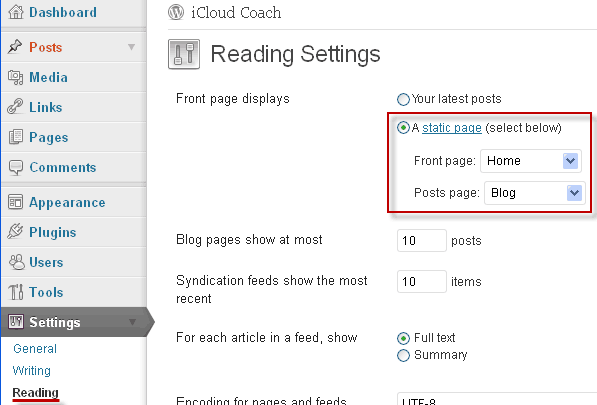
Now click on Settings in the side menu and choose Reading. Change your Front page displays options to A static page. Set your front page to Home and your Posts page to Blog, or whatever you called it.
Posts Vs. Pages
You have two ways to post content on your WordPress blog: Posts and Pages. Posts are blog posts, and they will only show up on your Blog page. When you post a new blog post, it pushes the last one down the page.
Pages are like posts, except that they can go anywhere. If you want to add an About page, you’d simply go to the pages menu, and add a new page called About. While your blog posts will show up in your RSS feed and go out to your blog subscribers, when you change a page nobody will know unless they see the change.
Menus
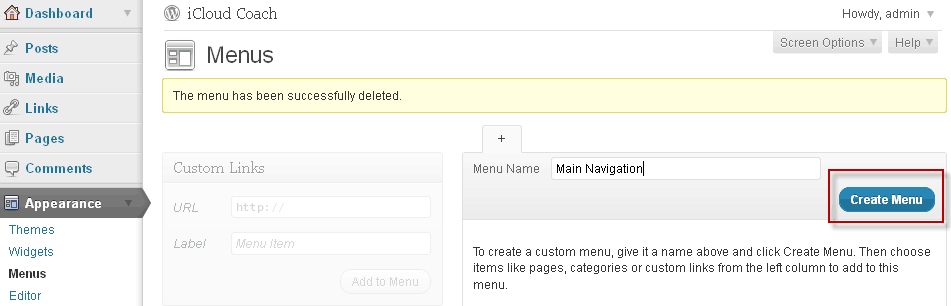
When you add a new page, you probably want it to show up in the menu of your site. However, in WordPress, this does not happen automatically. To add a page to your site menu, click Appearance in the side menu, and choose Menus. Now it’s time to create a custom menu.
Enter a menu name and click Create Menu.
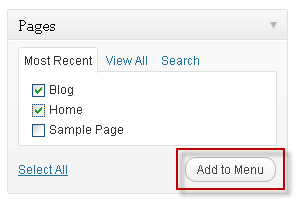
Now, add items from the Pages box to your custom menu by checking them and clicking Add to Menu.
Once they are in your custom menu, you can drag them to reorder how they appear on your site.
Authoring Posts
You can add posts to your blog very similarly to how you added your pages. Simply click Posts in the side menu, and choose add new. The visual editor should look familiar from when you added pages.
For a complete rundown on the Visual Editor, check out http://codex.wordpress.org/Writing_Posts .
Customizing the SideBar
One of the great things about WordPress, is that you have the ability to add custom content to the side bar of every page of your website from one place. (Note: If you’ve chosen a theme that has no side bar, this section won’t apply).
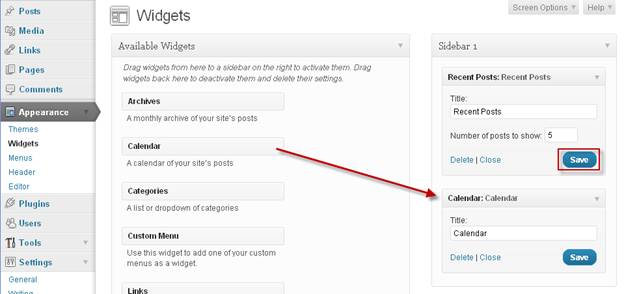
In the Appearance Menu, Choose Widgets. Now, drag the Widgets that you want from Available Widgets to your sidebar. After you drop an item in the SideBar, it will usually expand to show available options. I’m going to add the Recent Posts and Calendar. Make sure to click save on each widget when you’re done.
Adding Plugins
I want to add a Twitter/Flickr/Facebook/ Widget
Welcome to the world of Plugins. According to WordPress, “Plugins can extend WordPress to do almost anything you can imagine.”
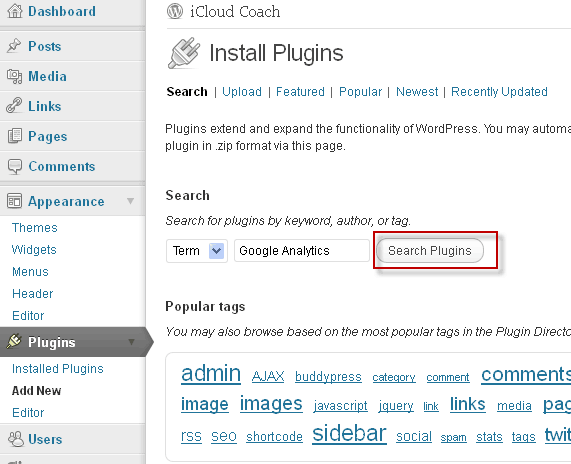
To browse for, add/delete, and update plugins, choose Plugins from the side menu. Then, click Add New and search the plugins directory. I want to add Google Analytics to my site, and I could do so by manually adding the tracking code. But since I don’t like dealing with code, I’m sure there’s a plugin that can do the same thing. So let’s add that plugin. Search the Plugin directory for Google Analytics:
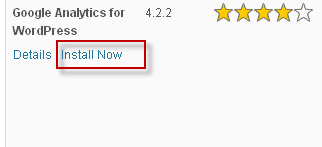
I happen to know I want to install the Google Analytics for WordPress plugin. To read details about the plugin, including ratings and reviews, I can click details. Or, to install, choose Install Now.
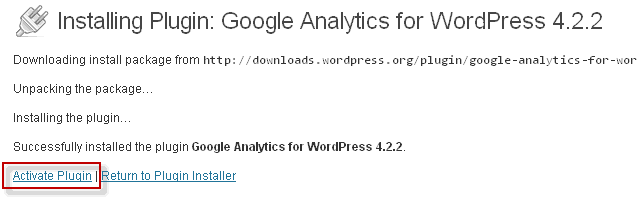
This should look familiar from installing themes. After the plugin is installed, you still have to make it active in order to use it. So, click Activate Plugin.
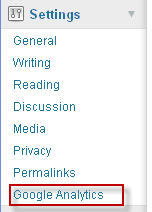
Most plugins will add a new item to the Settings menu. To change the settings for my Google Analytics plugin, I’ll go to Settings and choose Google Analytics.
Recommended Plugins
There are so many plugins out there, that it can be hard to figure out what you should install. My recommendation is to only install plugins that add functionality that you need. Don’t go around installing plugins because they seem cool. Here’s a list of plugins that I highly recommend for your blog.
SEO
All in One SEO – This plugin adds a whole host of SEO options to each post and page, so you can make your website even more Google Friendly. See this post for further recommendations on making your WordPress blog SEO friendly.
Security
Login Lockdown – Keeps track of login attempts for your backend and automatically blocks IP addresses after a few bad tries. In general, this plugin can help you prevent your site from getting hacked.
WP File Monitor – Can send you an email whenever it detects changes to the backend of your blog. If you do get hacked, WP File Monitor can give you the heads up much sooner than if you just happened upon it.
Customization
Google Fonts – Integrates the fantastic and free Google Fonts directory into your blog, so you can easily assign Google fonts to replace your site’s default fonts.
Per Page Sidebars – Allows you to make sidebars specific to each page on your site.
Comments
LiveFyre– Replaces WordPress’s default comment system with the sleek, social-media integrated Livefyre comment system. There are many benefits. If you plan on having a blog with comments, I’d recommend going with LiveFyre right away.
What Are You Doing This Weekend?
If you’ve been putting off setting up your own website, I hope this post has convinced you that it’s really not that hard to get something going in WordPress in a matter of hours. In fact, if you’re really ambitious you could probably follow this whole guide in one day.
I wasn’t able to go into extreme detail on some of these steps, but there’s loads of WordPress tutorials and documentation on the web. Don’t be afraid to ask for help in the WordPress forum if all else fails.
Please Leave a Comment
Still have questions? I’ll do my best to answer all comments below.